The menu bar we are using in the live demo is a primary navigation bar AND a header right custom menu.
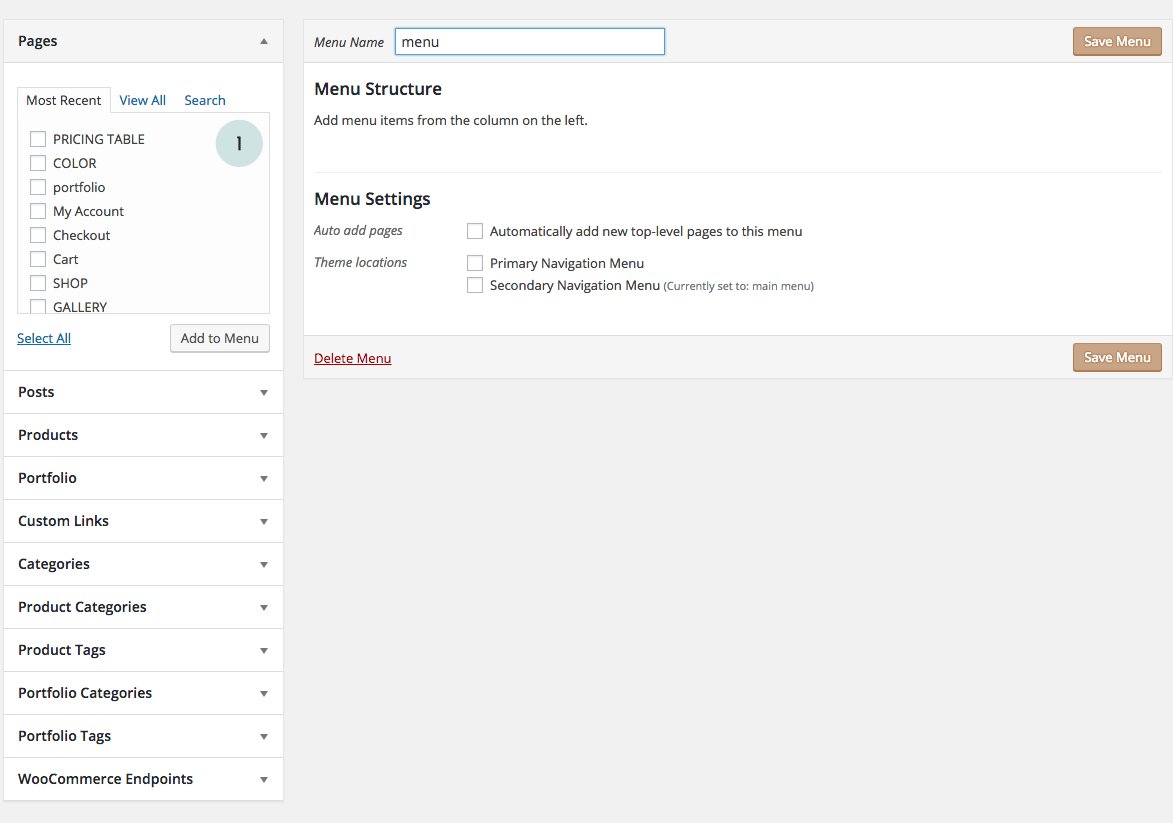
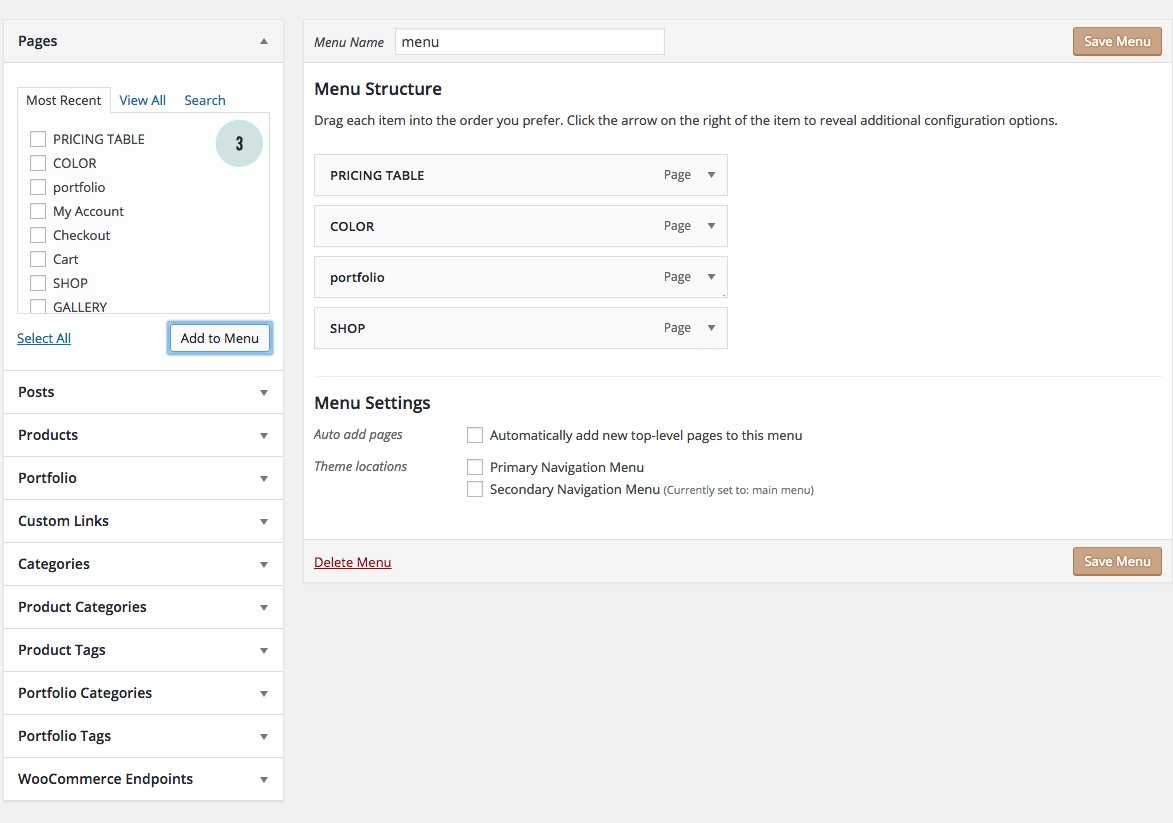
- Arrange your menu tab in Dashboard > Appearance > Menus.
- Click “Create a new menu”.
- You could use primary menu bar or secondary menu bar or even both.
- To create a submenu, drag the menu tab slightly towards your right hand side.
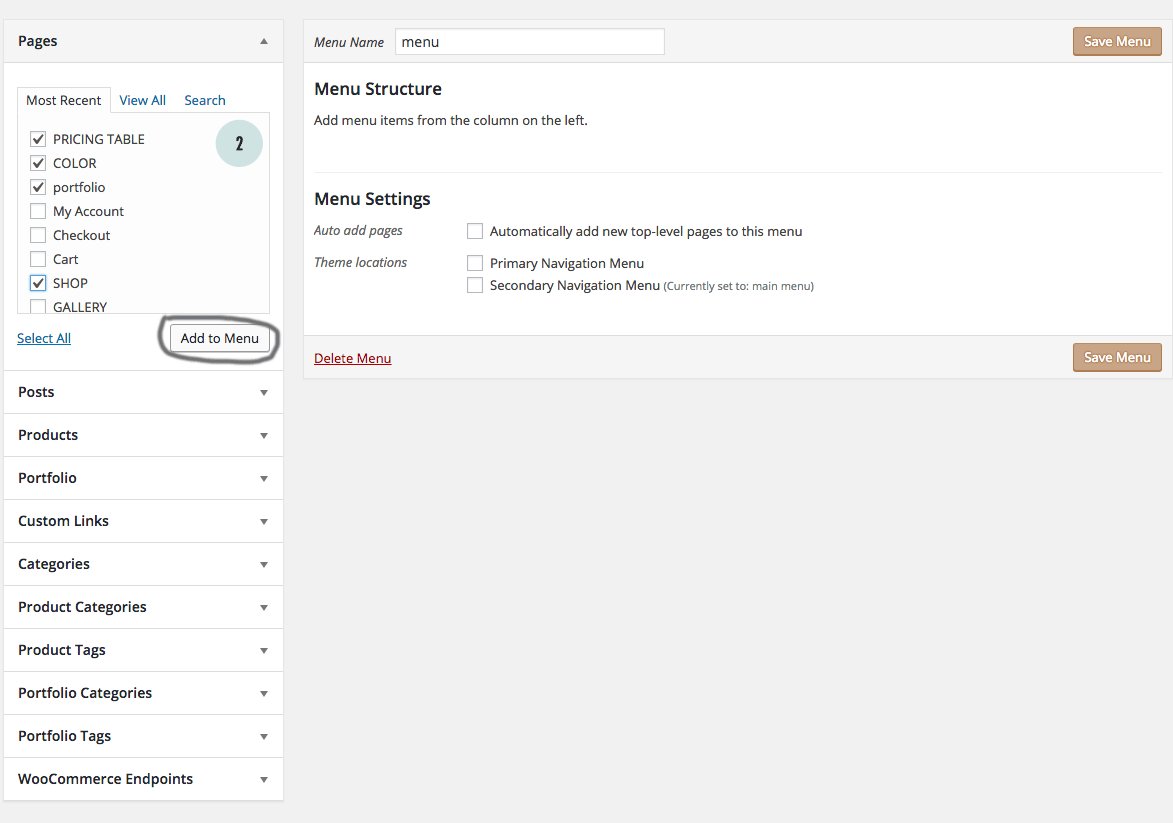
- You could add pages, posts, categories, products or even external links to your menu bar.

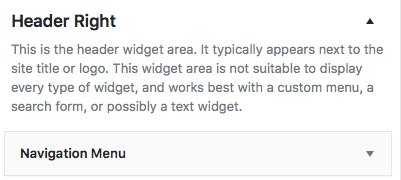
To have a menu right next to the header image, go to widgets page > drag a “NAVIGATION MENU” widget to the “HEADER RIGHT” widget area. Expand the “NAVIGATION MENU” widget and select which menu you’d like to display.