1 ) Install & activate plugin – Easy Google Fonts
2 ) Go to the “Google Fonts” page.
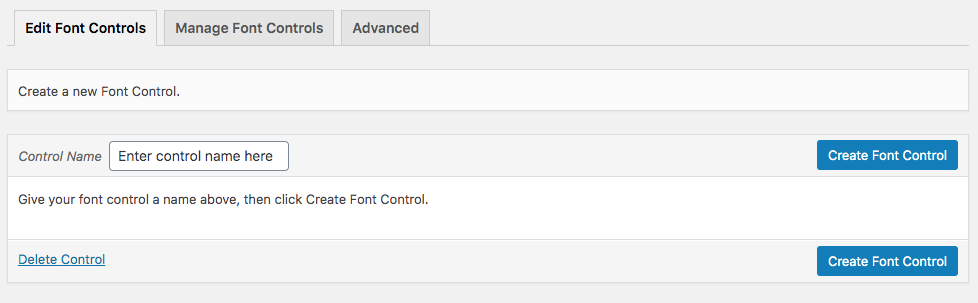
3 ) Each “Font Control” customize different css selector. Enter a name that you know it change which font and then click the “Create Font Control” button.

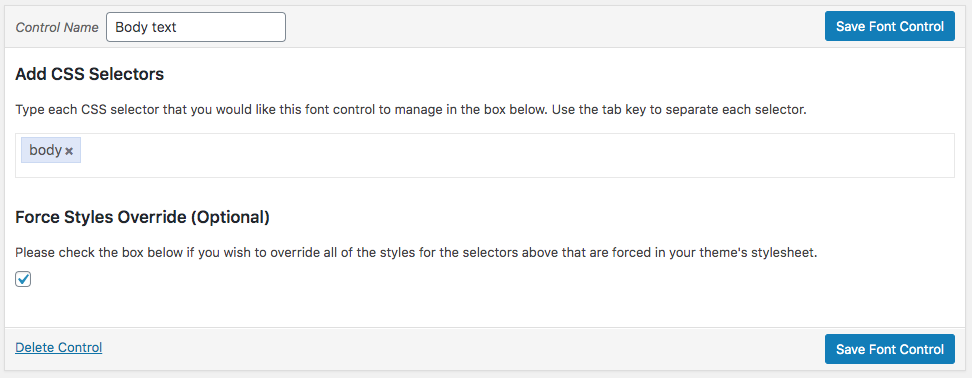
4 ) Enter the “CSS selector” in the “Add CSS Selectors” field, click the “Force Styles Override” box.
Here’re the CSS selector of this theme.
Site title: .title-area .site-title a
Post title: .entry-title, .entry-title a, .homepage-full-7 .widget-title
Post meta: .entry-meta, .entry-categories a, .locations, .time
Body text: body
Sidebar widget title: .woocommerce .sidebar .widget-title, .sidebar .widget-title, .footer-widgets .widget-title
Site footer: .site-footer
Homepage widget title: .homepage-full-1 .widget-title.widgettitle, .homepage-full-1a .widget-title.widgettitle, .homepage-full-1b .widget-title.widgettitle, .homepage-full-5 .widget-title.widgettitle, .homepage-full-3 .widget-title.widgettitle
Floating pagination post title: .pagination-previous
Button text: a.more-link, .homepage-full-8 a, button, input[type=”button”], input[type=”reset”], input[type=”submit”], .button, .widget.widget_metaslider_widget .caption a
Navigation menu text: .genesis-nav-menu a
Subscription button title: .enews-widget input[type=”submit”]