1 ) Make sure plugin – Genesis Responsive Slider has bee installed and activated.
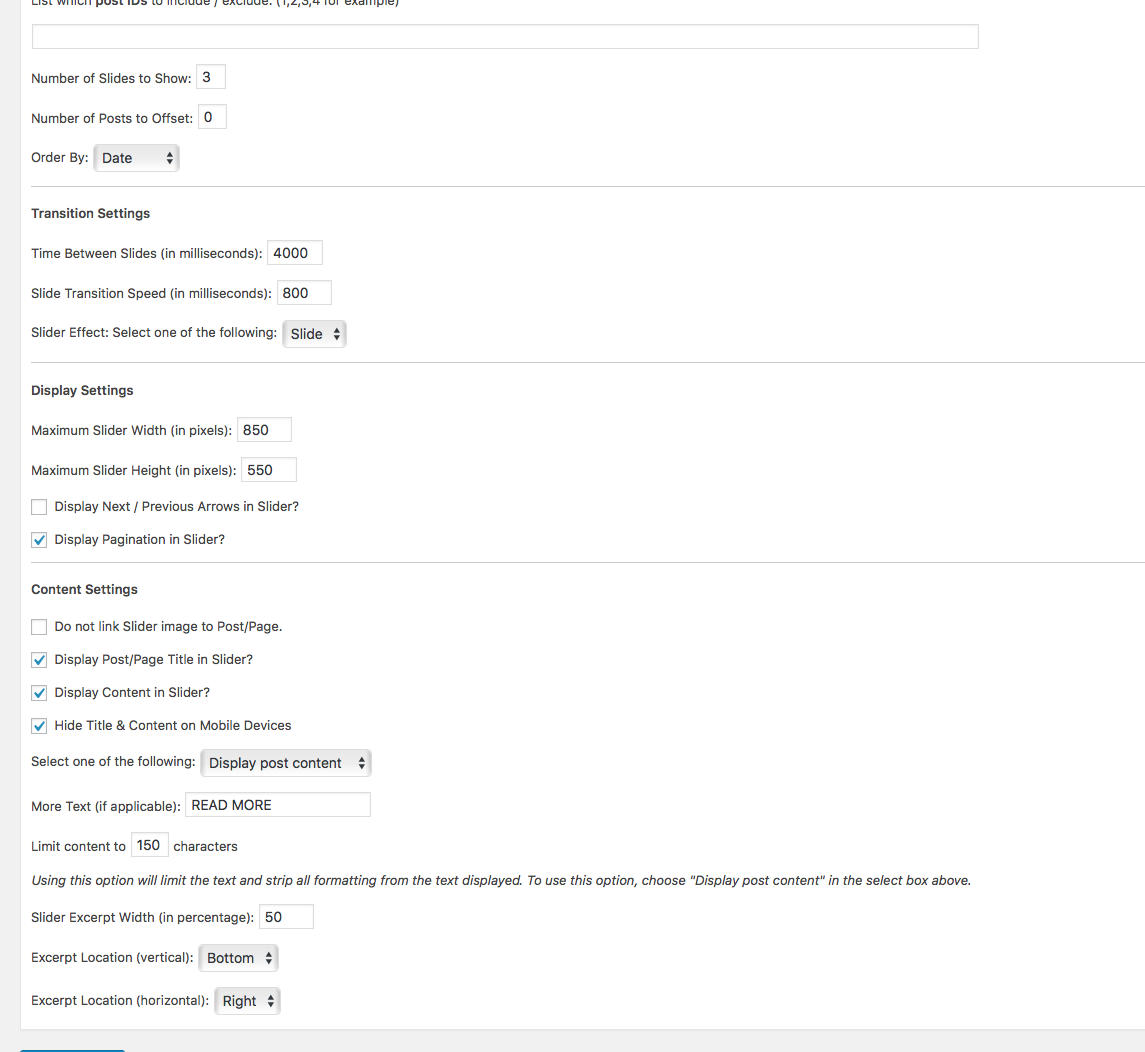
2 ) Go to the Genesis > Slider Settings > Configure the settings just like the demo below and save the settings.
3 ) Then go to the widgets page and drag the Genesis Responsive Slider widget to the “Home Slider” area.
4 ) If the images of the sliders aren’t cropped probably, install and activate plugin – Force Regenerate Thumbnails and run the plugin from its settings page. It will regenerate the size of images.
Want to choose which blog posts can be used in the slider? Check out our blog post for that.