HOW TO EDIT HOMEPAGE PART 1
When you edit the homepage you’ll see it is mainly built with WordPress block editor which means you get to almost fully control the design. You could easily move things around, add or delete any elements. Just like editing an ordinary blog post or page.
If you’re new to Gutenberg editor, we strongly recommend to import our demo content so you could edit the page directly instead of create the page from scratch.

Change the background image of a cover block
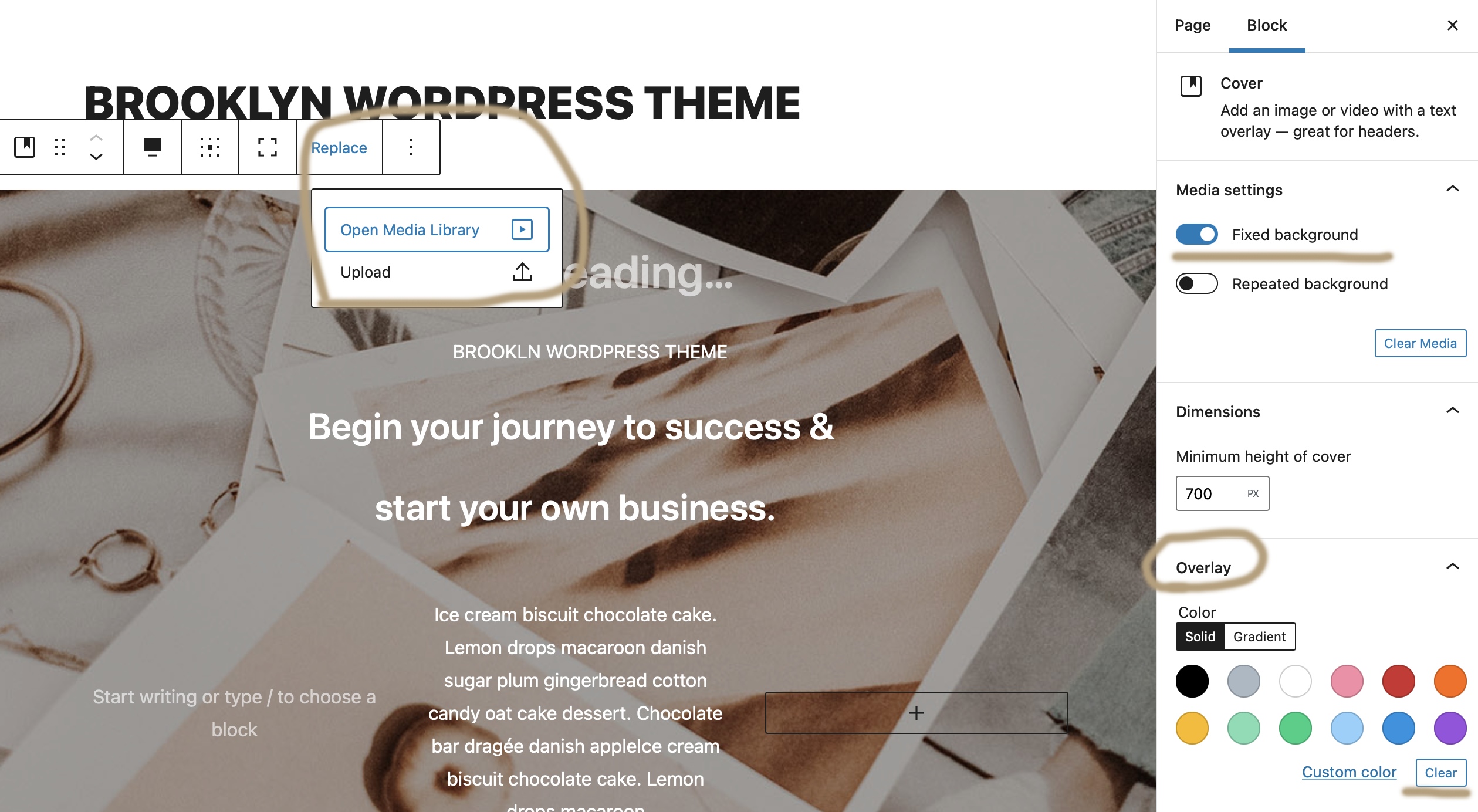
1 ) Click on the “Cover” block, you’ll see a menu bar pops up. Select “Replace” > Click “Open Media library” if the photo’s already there. If not, select “Upload“.
2 ) If you do not wish the background image moves while scrolling, turn off the “Fixed Background“.
3 ) You could change the overlay color and the transparecy in the “Overlay” panel.

Update the text
1 ) Pretty easy, just need to click on the text you’d like to edit, delete the unwanted text and type in your content.
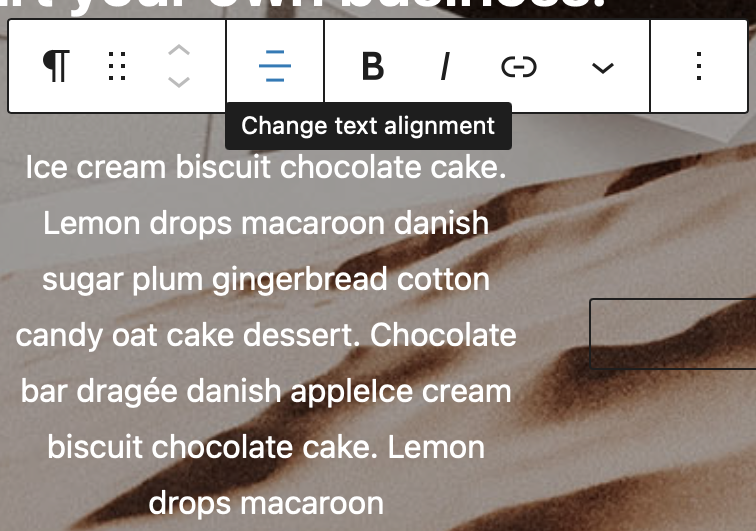
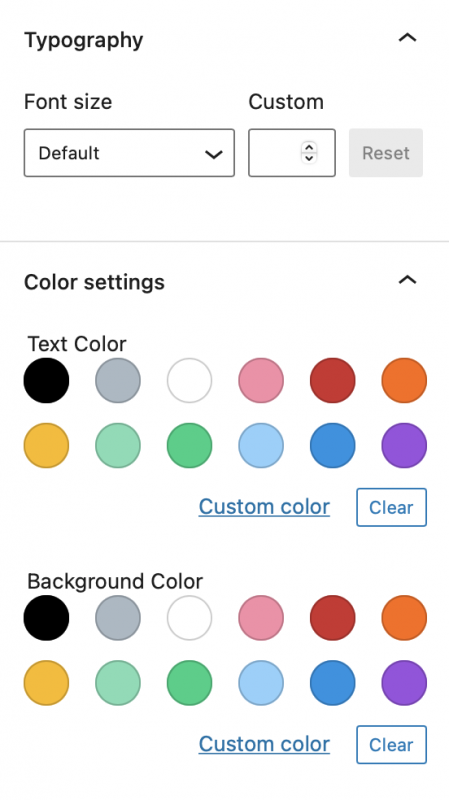
2 ) You could change the typography of the text such as the font size and color from the setting panel on the right hand side menu. Change the alignment, link up the text or text style from the popup menu.


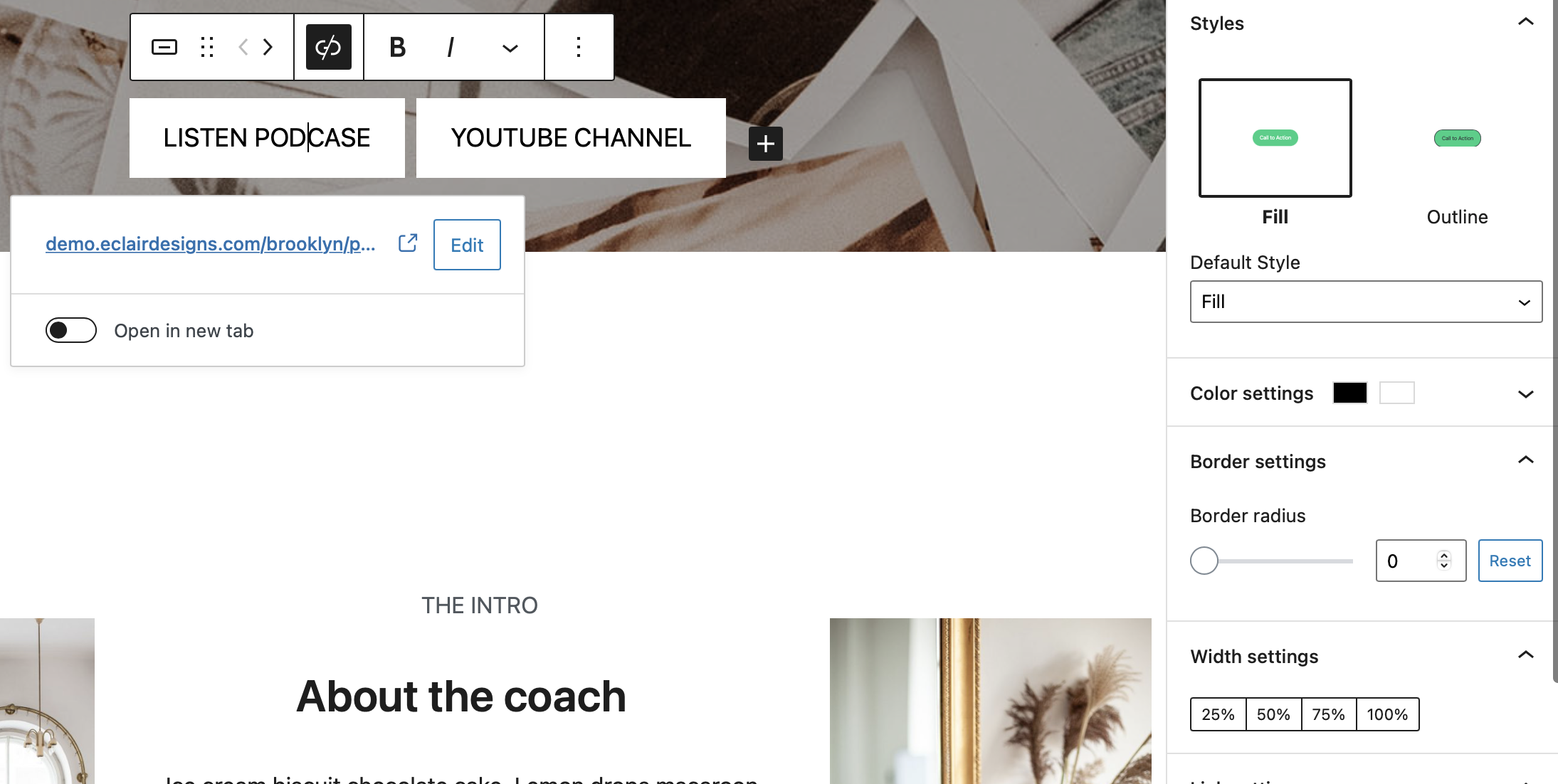
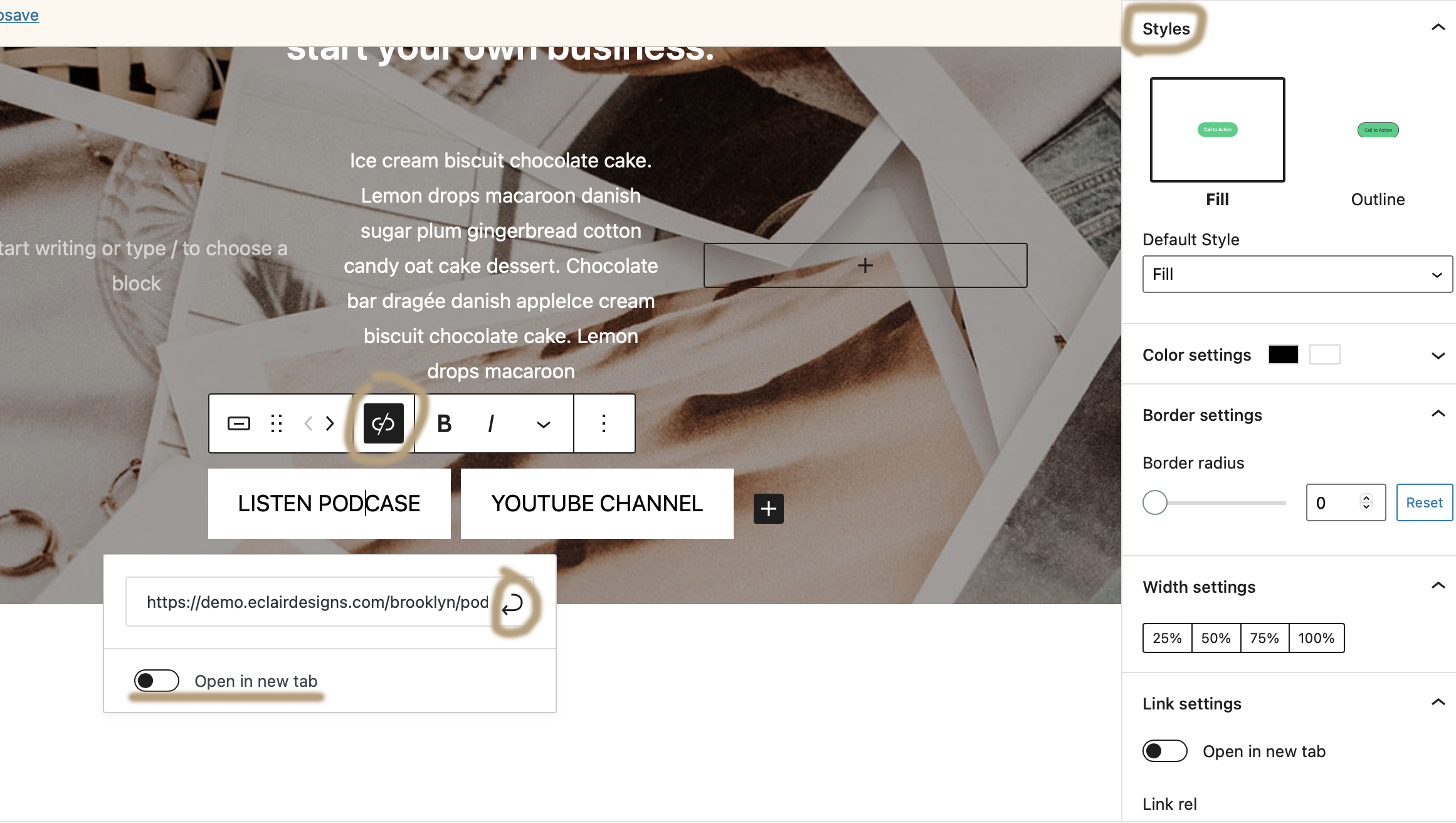
Update the button text and URL
1 ) Click the button to change the text.
2 ) Change the URL by clicking the URL icon on the popup menu. Don’t forget to the left turn error after updating the URL. If you’d like to have the page linked open in the a new window, turn on the “Open in new tab“.
3 ) You could change the button style, color, border radius and width from the setting panel on the right hand side.


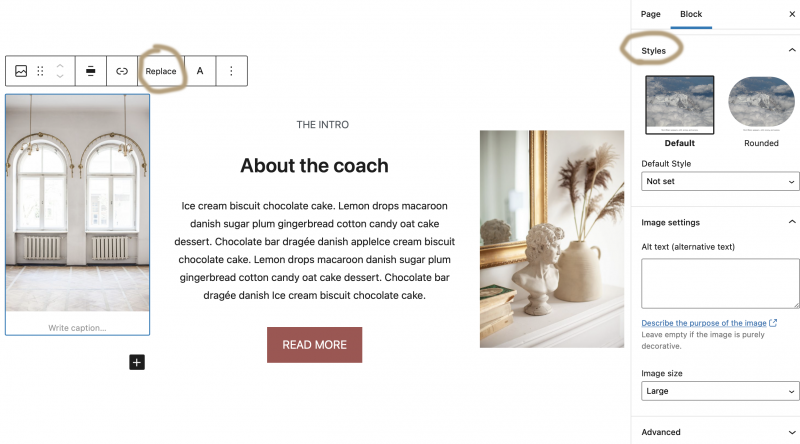
Update the image
1 ) Click on the “Image” block, you’ll see a menu bar pops up. Select “Replace” > Click “Open Media library” if the photo’s already there. If not, select “Upload“.
2 ) You could select the image alignment or link up the photo from the popup menu.
3 ) You could select the image as rounded or just default shape or image size. For image size, we always recommend using the full size, vertical, horizontal or square.


The 3 columns image slider
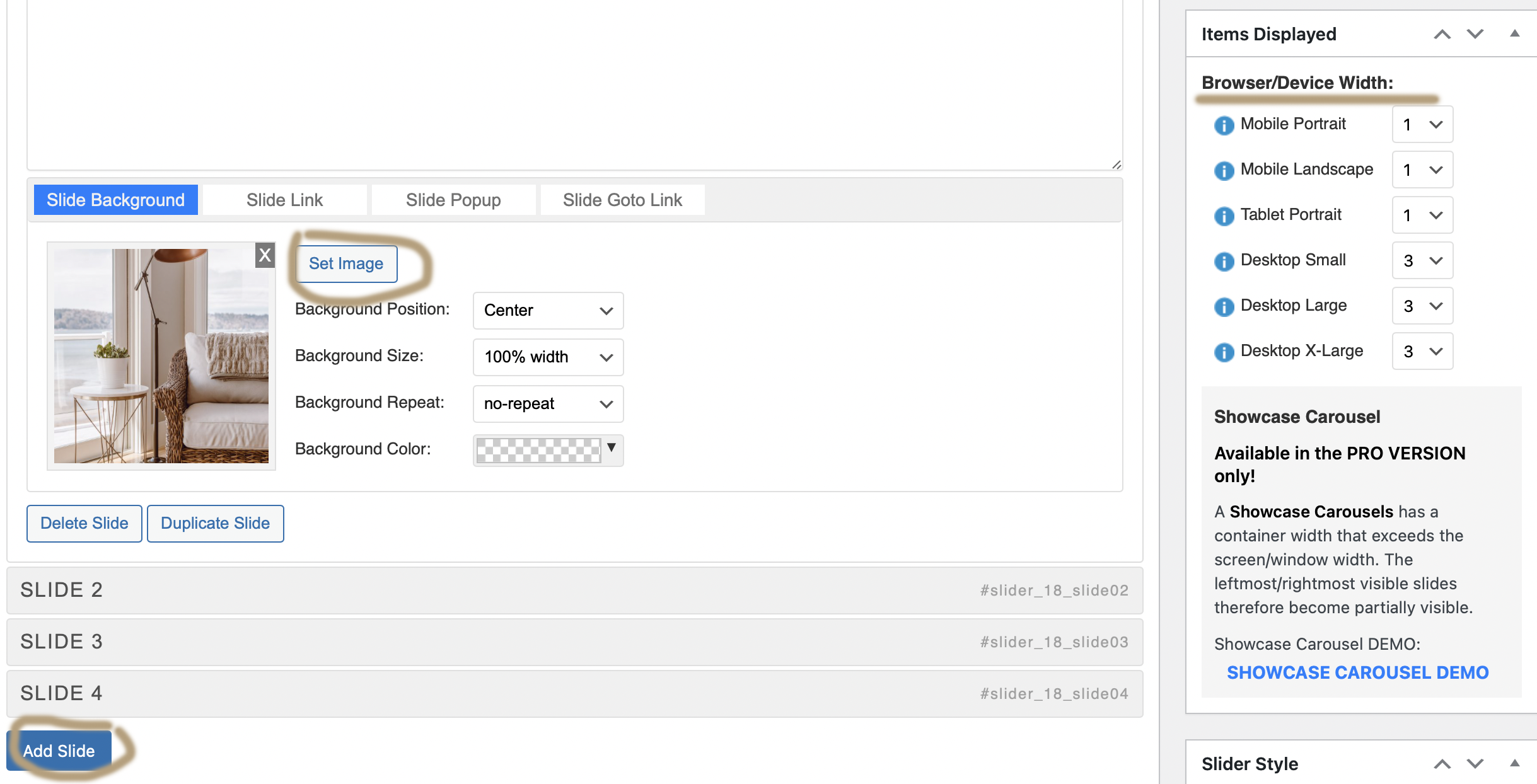
1 ) Go to SA Sliders page > “Add New Slider” > Click “Add Slide” to upload your photo. You could add as many as you want or even link the photo to any pages by clicking the “Slide Link” panel.
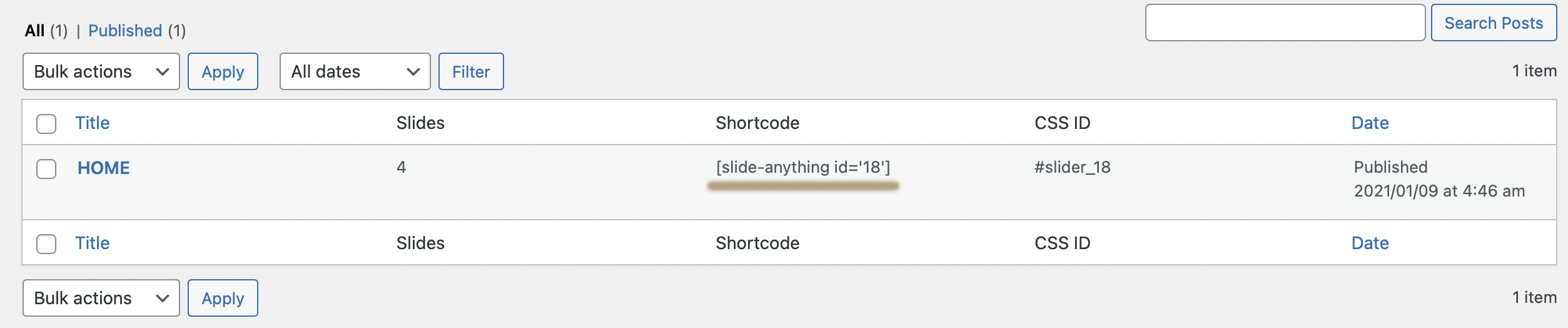
2 ) After creating the slider, copy the shortcode of the slider. It can be find from the slider list page.
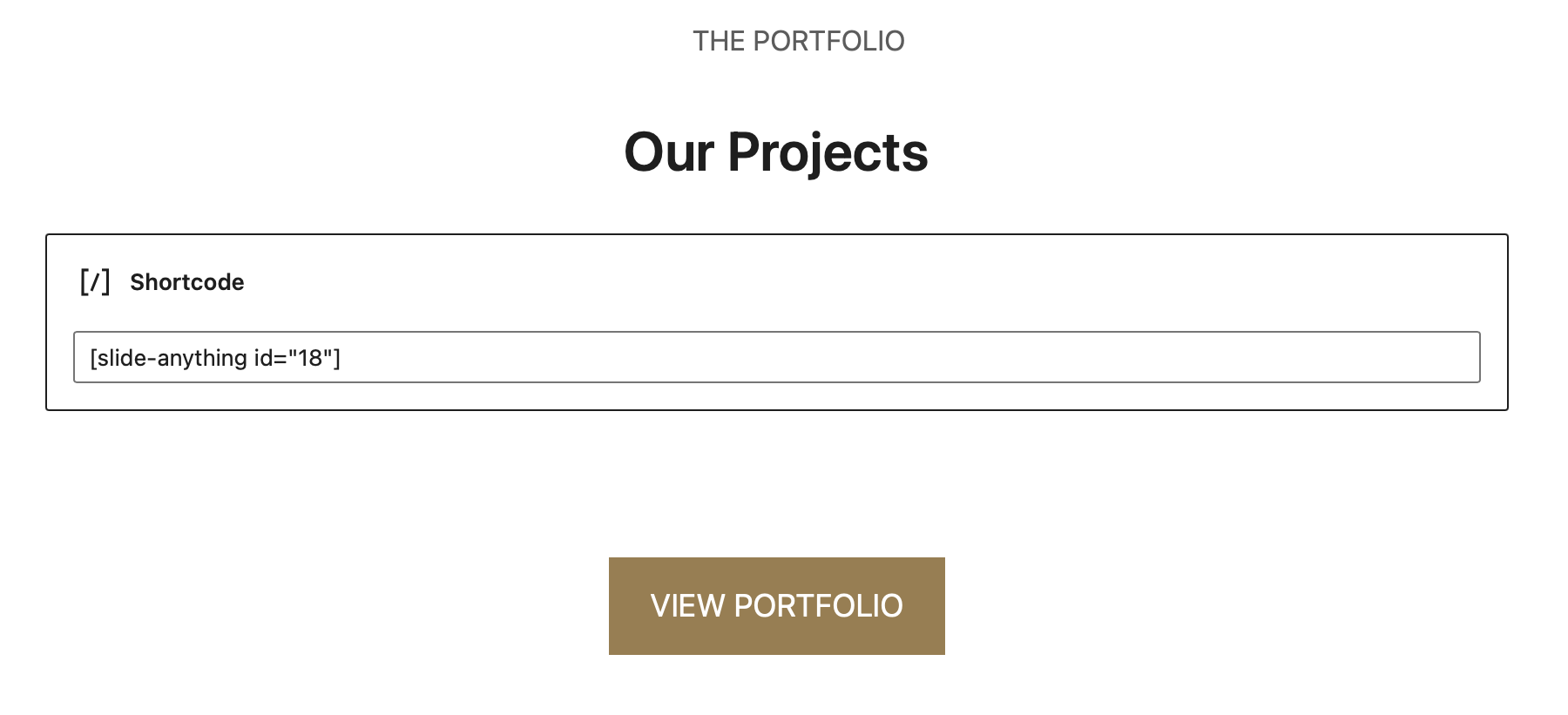
3 ) Go back to the homepage edit page > replace the demo slider shortcode with yours.