TIPS OF BUILDING YOUR OWN DESIGN
Column block to create space
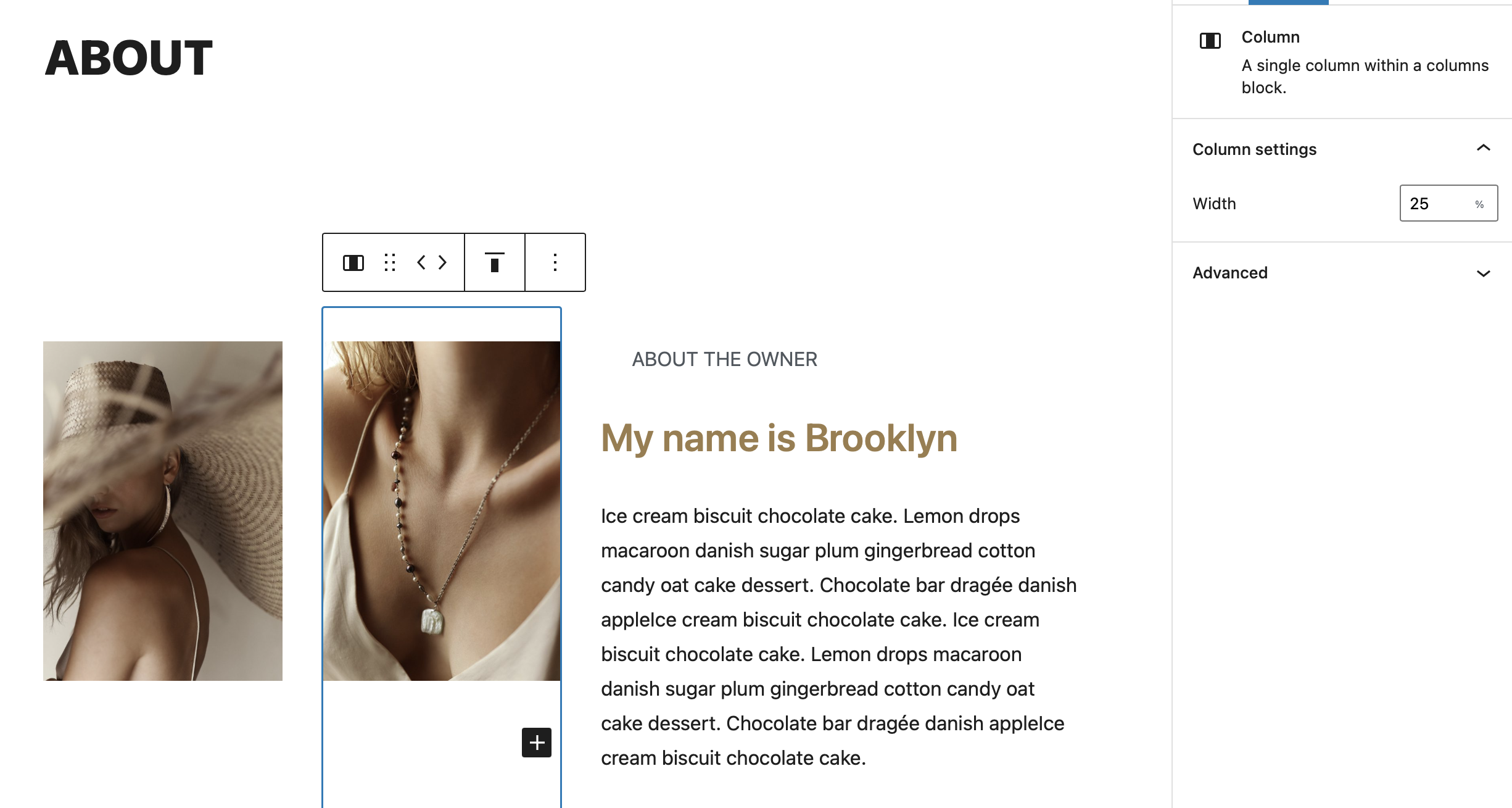
You might see some of the content is compressed into the centre nicely instead of stretch through the width of the page. We use column block to control the width of the content.
1 ) Click the specific column you would like to adjust, you’ll see the below settings on your right hand side of the page. This is where you set the width of each column.

Change the paragraph text to the sans serif font just like on the demo
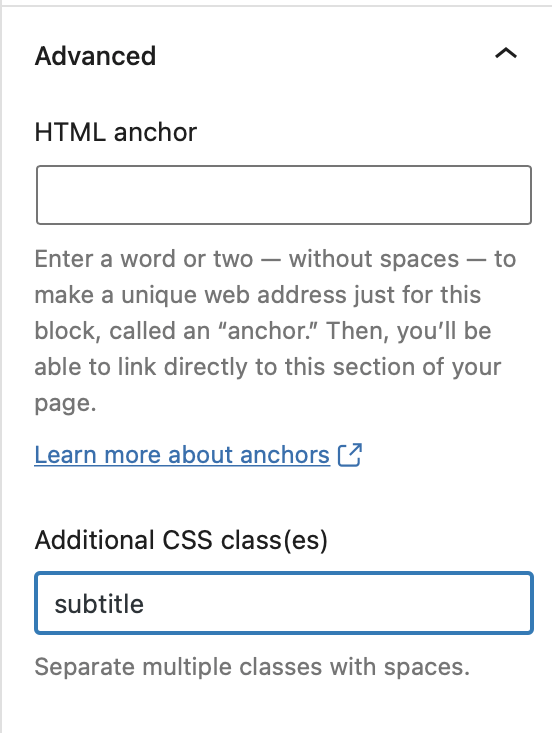
1 ) Click the paragraph block, scroll down the setting panel > Expand “Advanced” > In the “Additional CSS class(es)”, type “subtitle”.


Heading text with the serif font
1 ) Use the “Heading” block to type the text that you’d like it to be the serif font like the demo.