Once the Genesis Responsive Slider plugin has been installed and activated. A slider settings page will show up under the Genesis tab.
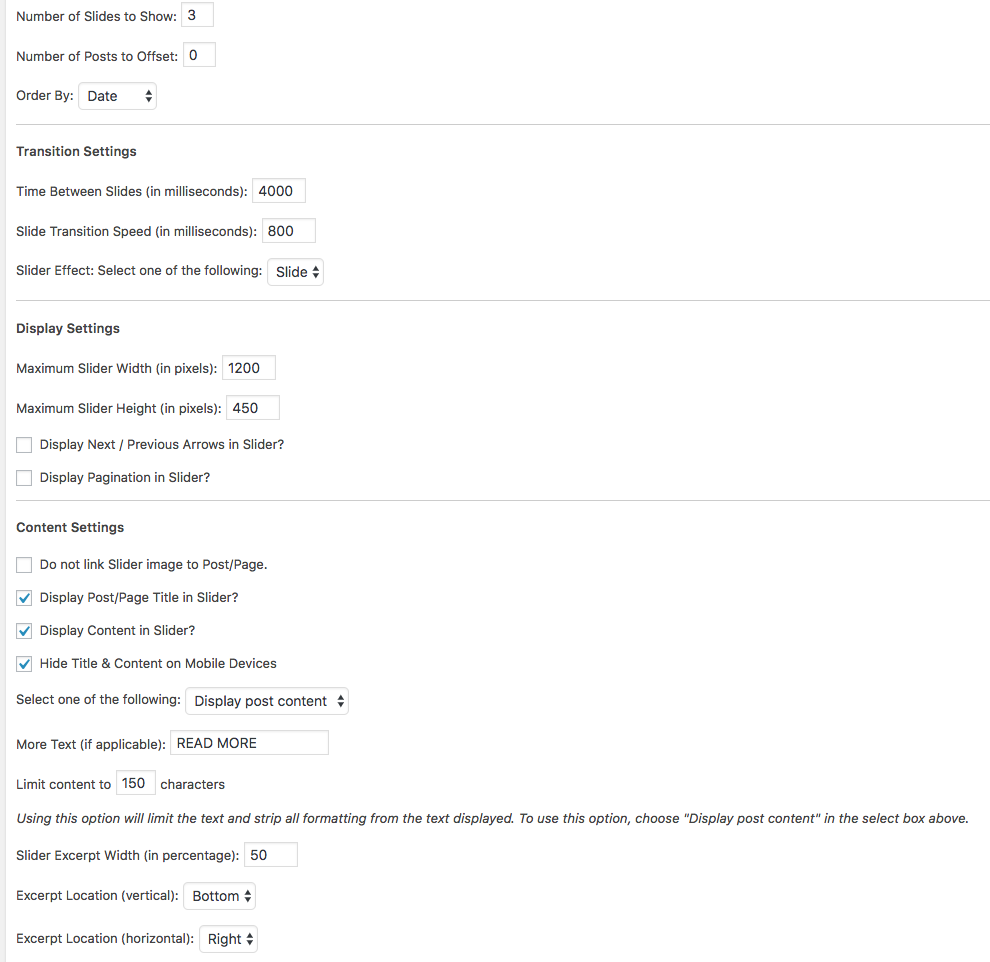
1 ) Configure the settings just like the demo below. Of course, you could experiment with different settings see which suits your blog the best but this is the settings the live demo is using.
2 ) Once you are happy with the configuring, save the page. Go back to the “WIDGETS” page and drag the “GENESIS RESPONSIVE SLIDER” widget to the “HOME SLIDER” widget area.
The slider will pull the featured image from your recent blog posts automatically. For the best result, please upload your featured image in at least 1200px width.
Want to choose which blog posts can be used in the slider? Check out our blog post for that.

If you wish to use a regular slider where you could choose your own photos and not linked to any posts or link to anywhere you want, we recommend you use plugin – Meta Slider.