GENESIS THEME SETTING PAGE
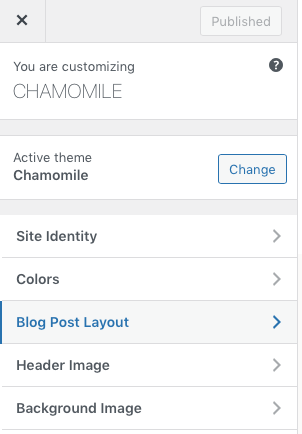
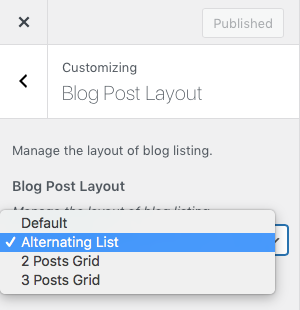
1 ) Dashboard > Appearance > Customize > Blog Post Layout > Select “Alternating List“.
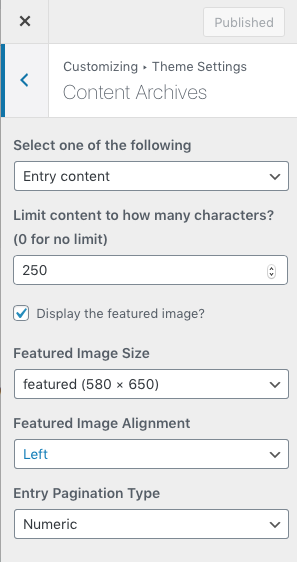
2 ) Then go to Appearance > Customize > Theme Settings > Content Archive > Configure the settings just like the demo below.


This is the settings for the full-width alternating post layout.

Following are the recommended settings for different blog post layout.
Full-width 2 posts grid layout:
Featured Image Size: featured (580 X 650)
Featured Image Alignment: Center
Full-width/With sidebar 3 posts grid layout, With sidebar 2 posts grid layout:
Featured Image Size: vertical
Featured Image Alignment: Center
Full-width/Sidebar List layout:
Featured Image Size: vertical / featured (580 x 650)
Featured Image Alignment: Whichever you like
With sidebar alternating post layout:
Featured Image Size: vertical
Featured Image Alignment: Left