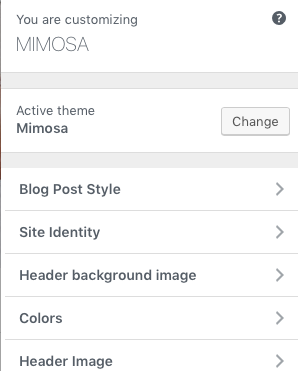
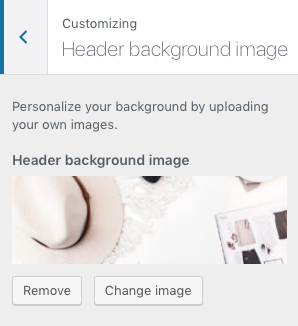
1 ) Go to Appearance > Customize > Header background image > and upload your image to it then hit the “Publish” button.
2 ) If you’re using your own logo, make sure it is with transparent background. Otherwise, there will be a block of color underneath your logo and cover part of the background image.
*If you’d like to reduce the height of the header area, please paste the following code in the Appearance > Customize > Additional CSS. Reduce the 150px to smaller px.
.site-header .wrap {
padding: 150px 0 ;
}