There are 3 footer widget areas.
Footer-1
1 ) Text widget – In our live demo, we are using our default blog title. If you’re using your own logo, drag an “Image Widget” to this area and select your logo.
2 ) Simple Social Icons – Just like setting up the floating social icons. Paste your social media links to the box accordingly and adjust the icon size and color to your liking.

Footer-2
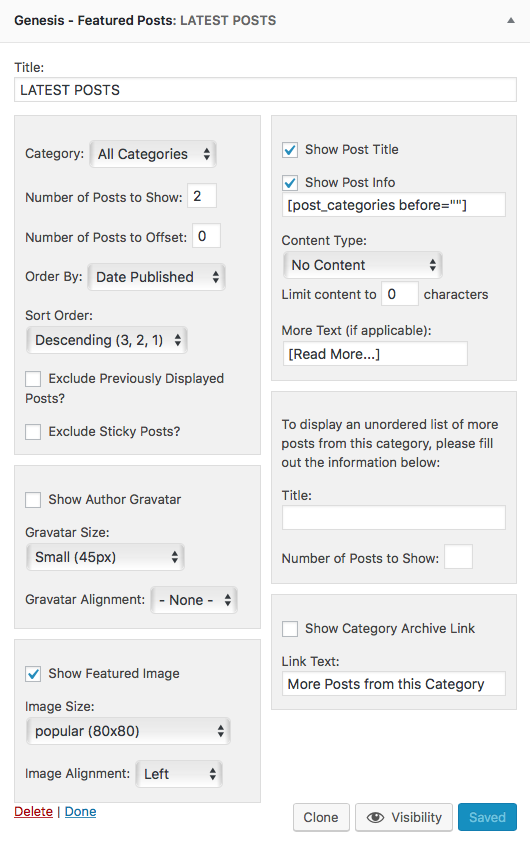
1 ) Drag a “Genesis Featured Posts” widget to the “Footer-2” widget area.
2 ) Configure the widget settings just like the demo below.


Footer-3
1 ) Drag a “Navigation Menu” widget to the “Footer-3” widget area. Select which menu you’d like to display. We suggest you create a separate menu without adding any drop down tabs to it for this area because WordPress widget area does not support drop down menu.
2 ) Drag a “Search” widget to this area.