The menu bar we are using in the live demo is a secondary navigation bar. You could add an optional primary navigation bar (appears above the blog title) and footer navigation bar (appears at the site footer) as well.
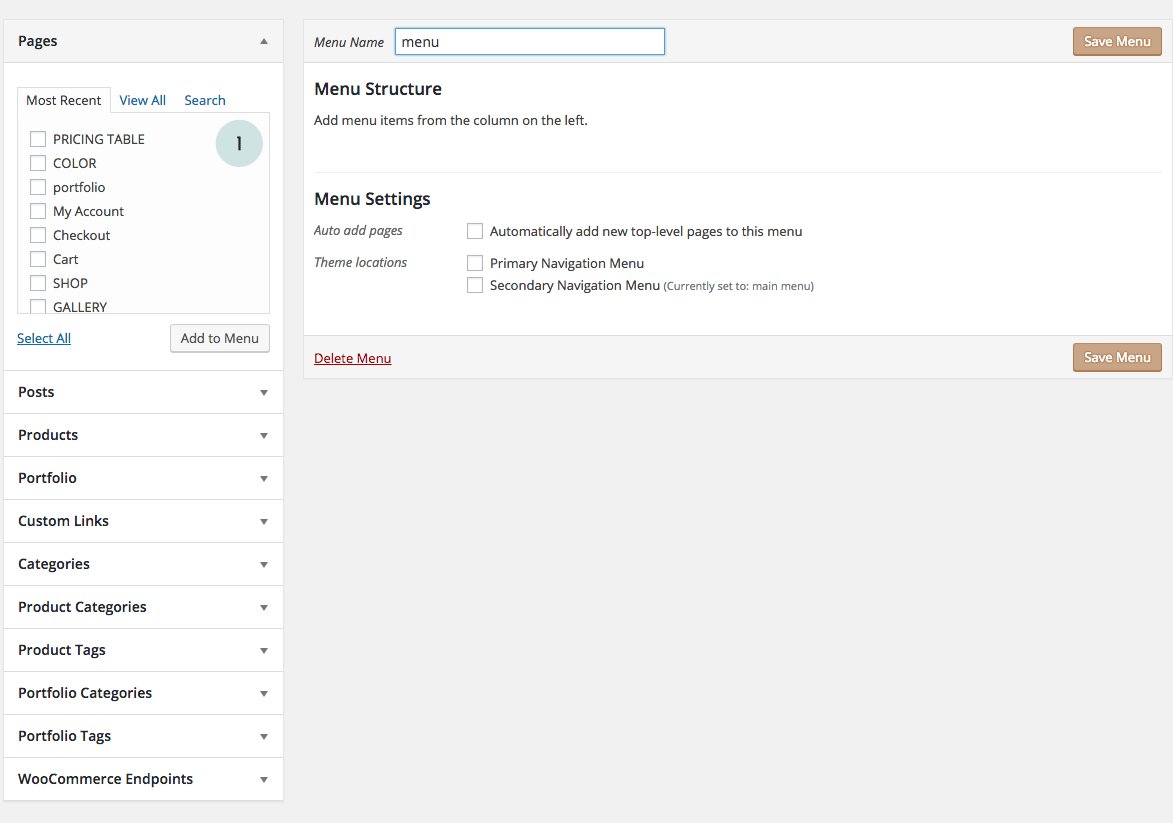
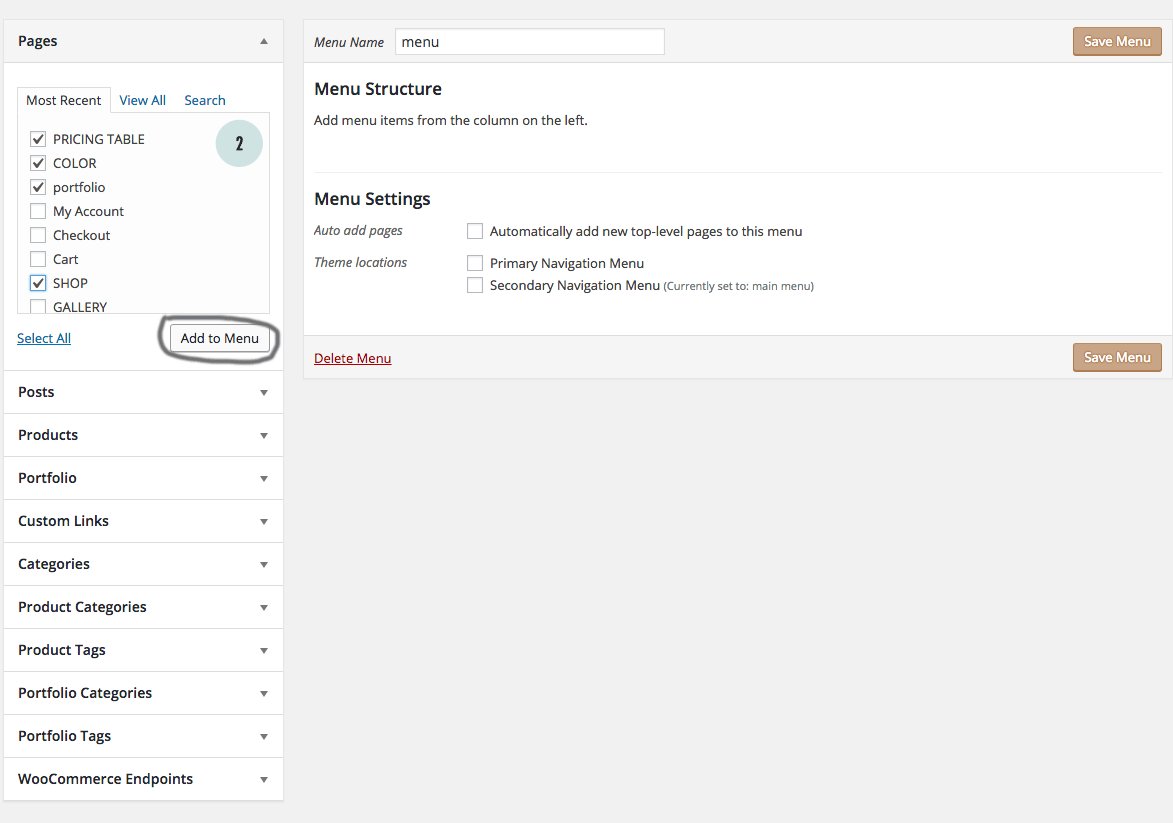
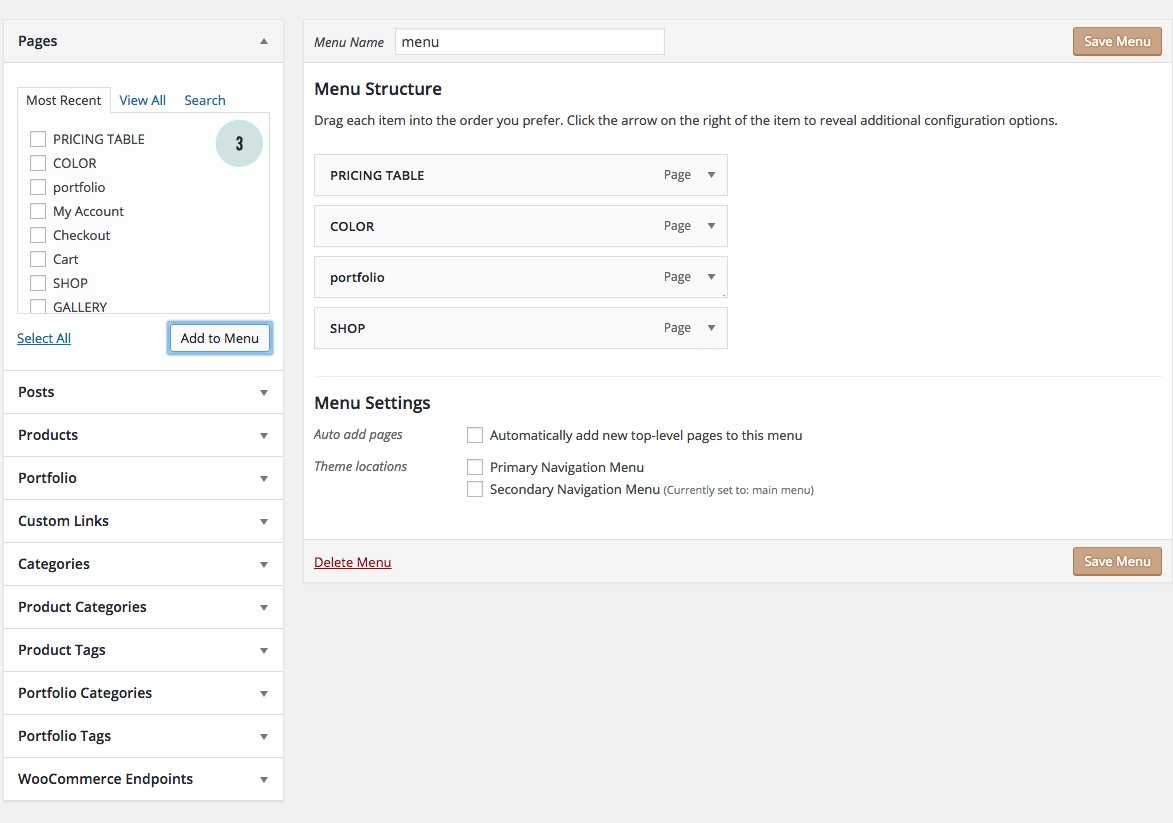
- Arrange your menu tab in Dashboard > Appearance > Menus.
- You could use primary menu bar or secondary menu bar or both.
- To create a submenu, drag the menu tab slightly towards your right-hand side.
- You could add pages, posts, categories and even products to your menu bar.